画像 column-gap can i use 954444-Column gap can i use
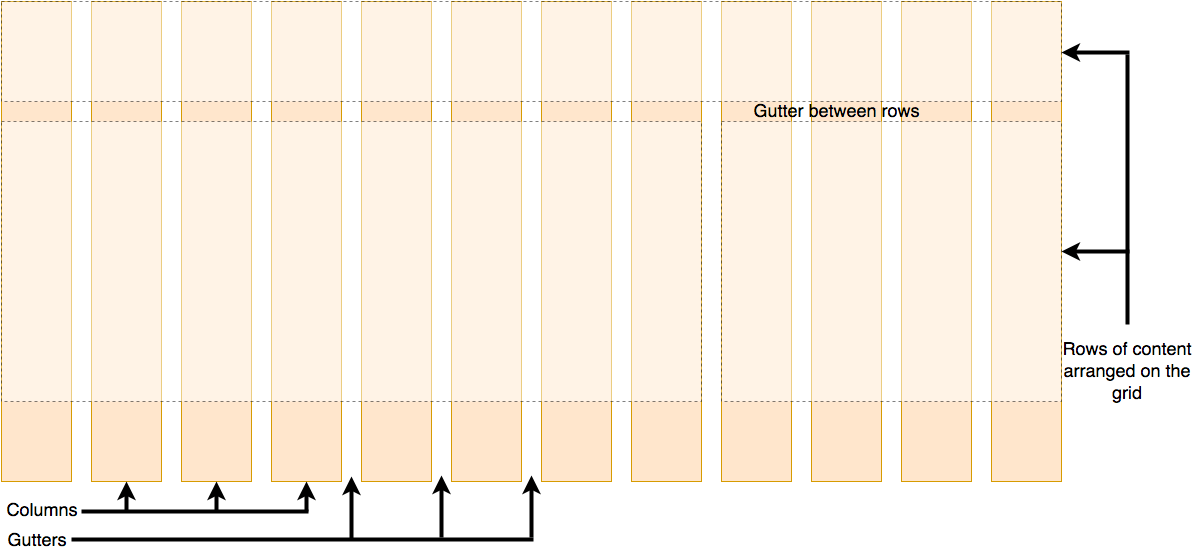
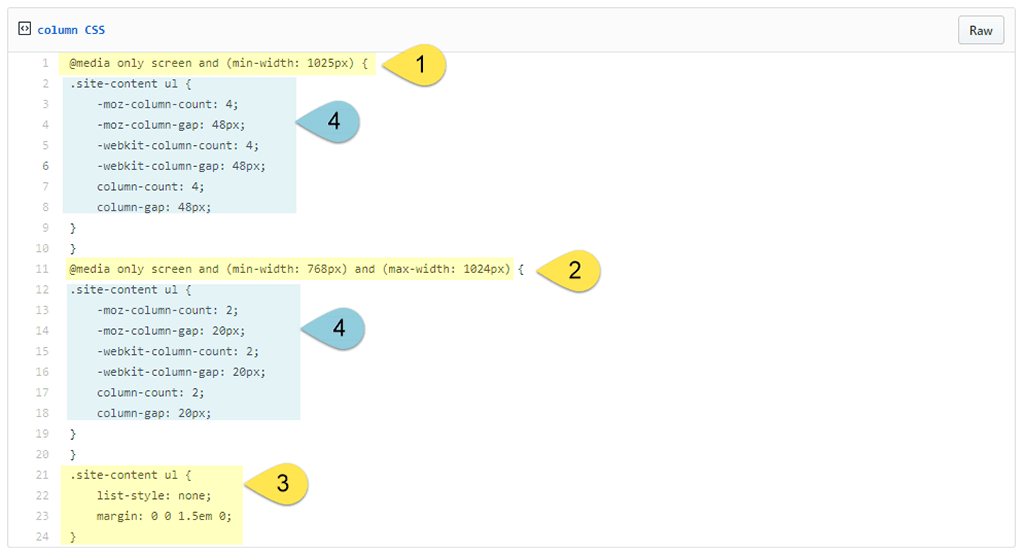
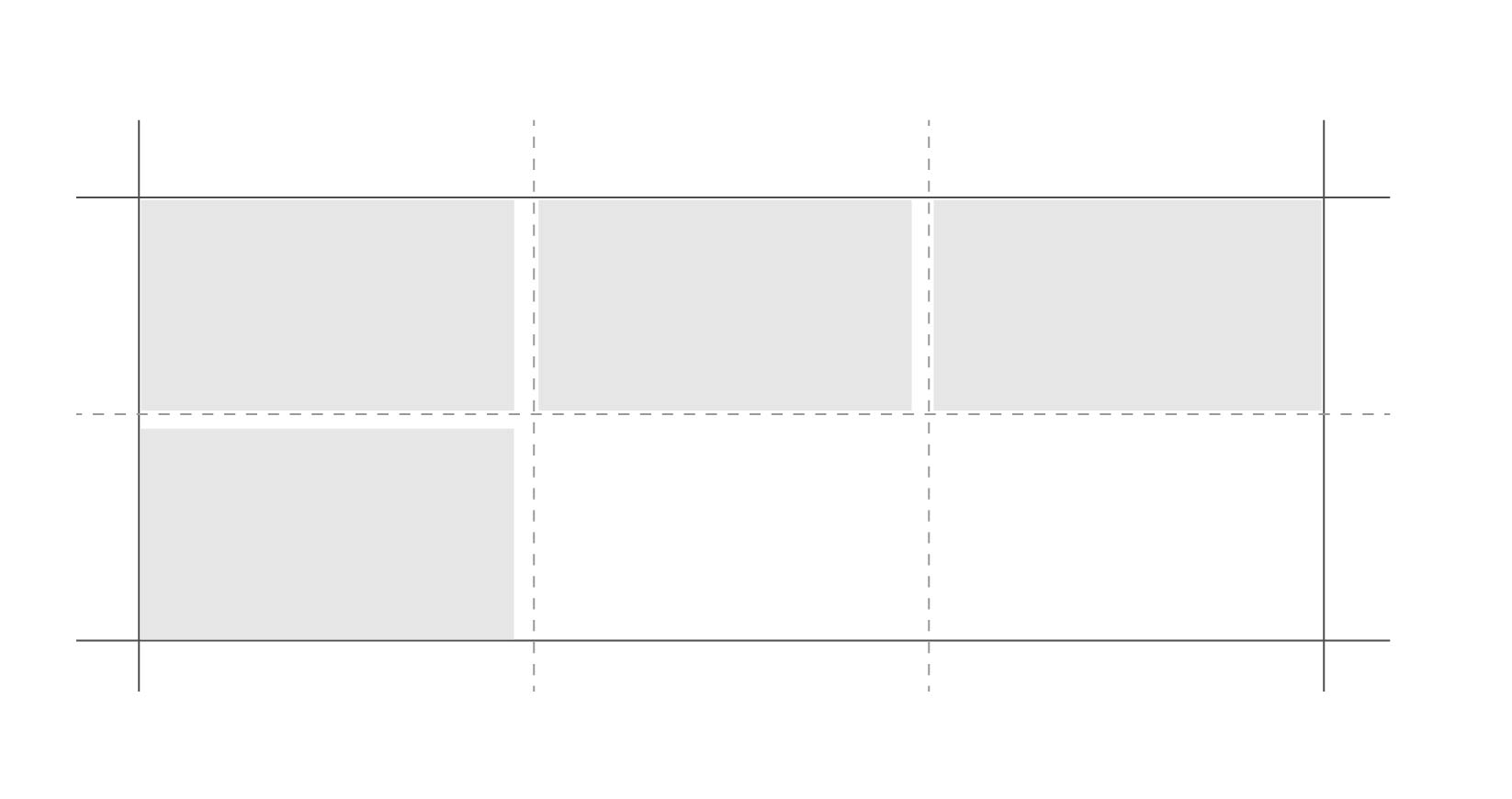
Multiple columns are a great way to make better use of your content canvas area, especially for the breakpoints at the larger viewports Working on a mobile first approach to responsive design you will often define the layout of the content in a linear format and then, as you add in additional breakpoints for the larger viewports, you can simply add in the multiple columns as shown in the
Column gap can i use-/*Don't forget to put your fourthAs well Since 543=12, it will automatically assign 5/12, 4/12 and 3/12 of the whole available width to the columns, respectively –
Column gap can i useのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
 |  | |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  | |
 |  | |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
 |  |  |
「Column gap can i use」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |
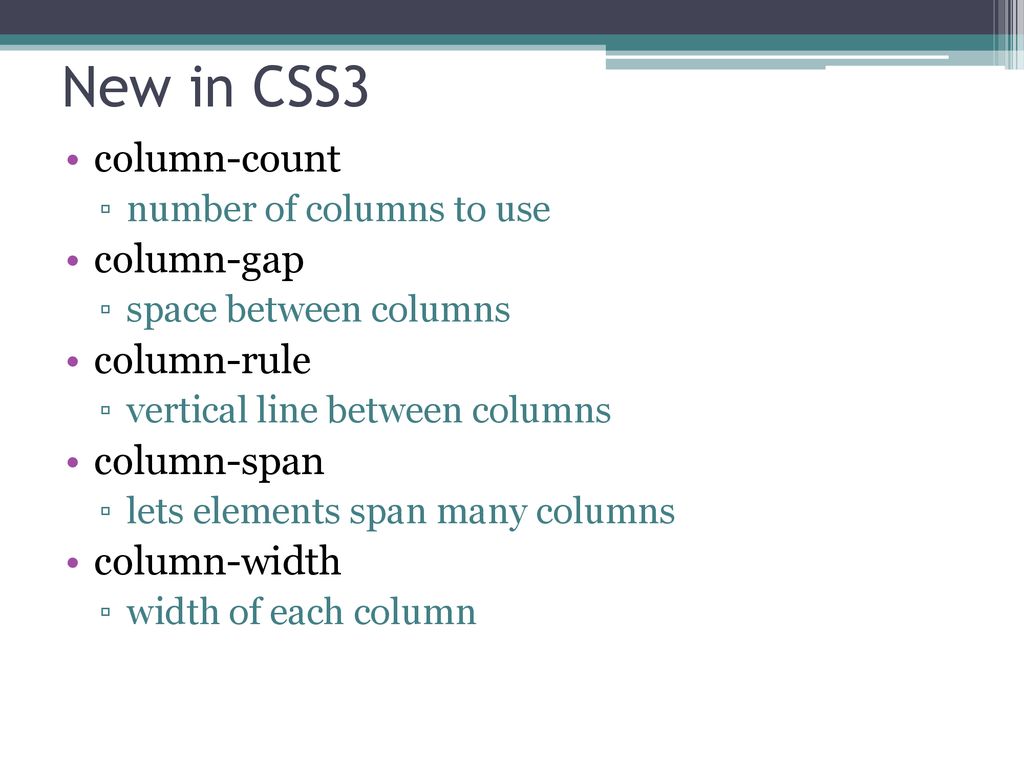
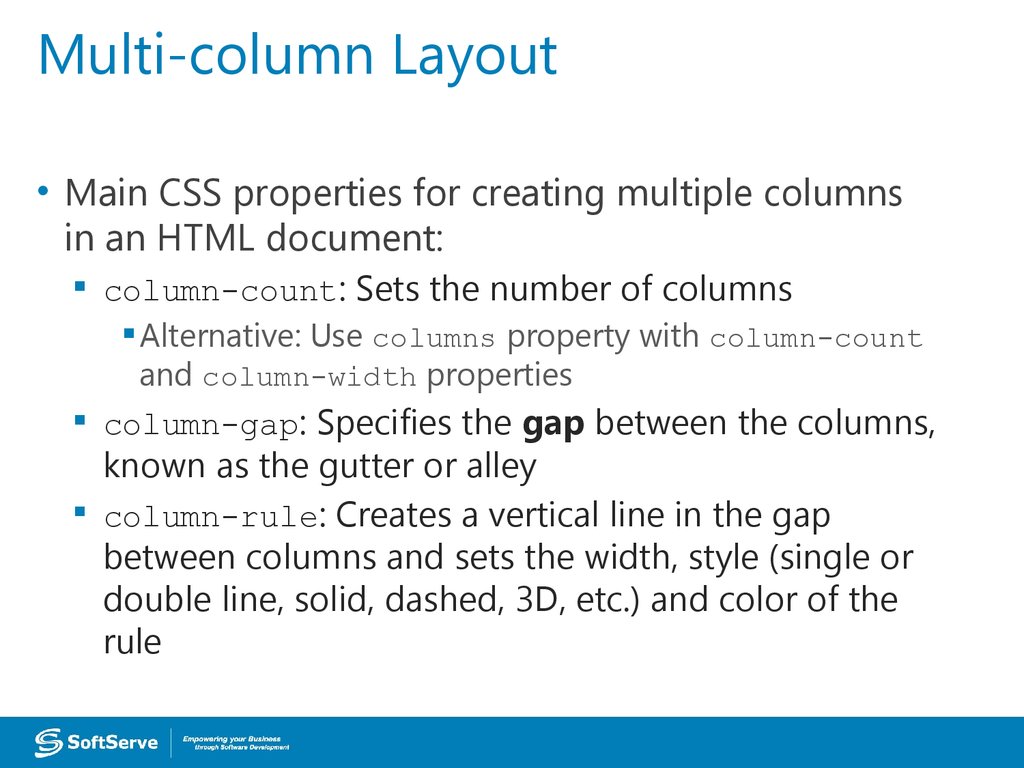
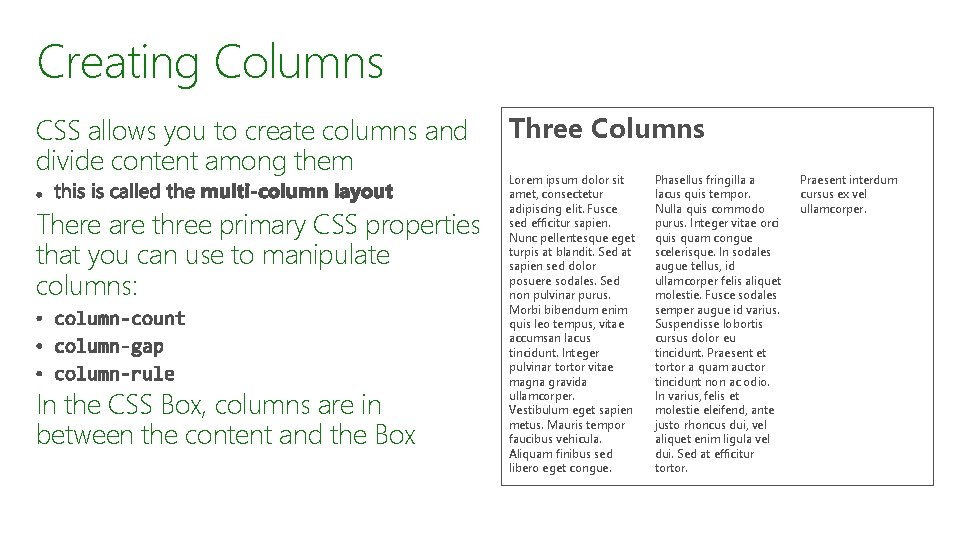
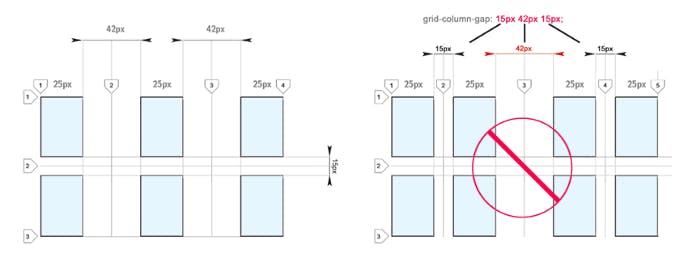
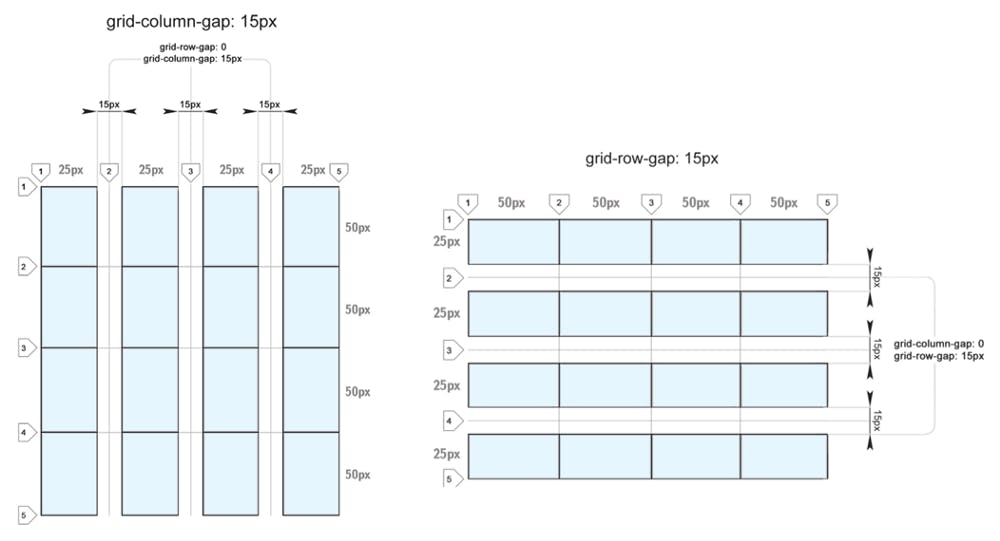
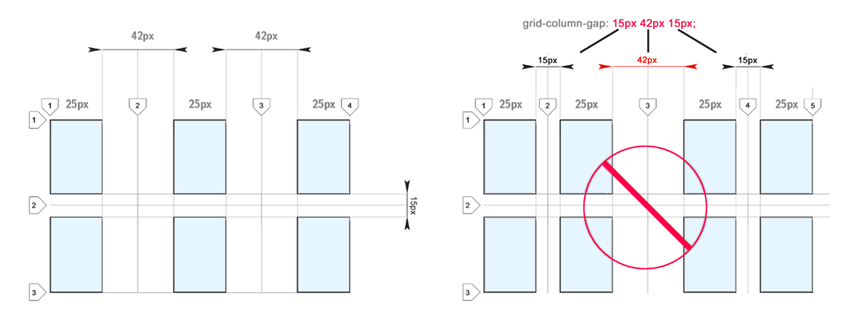
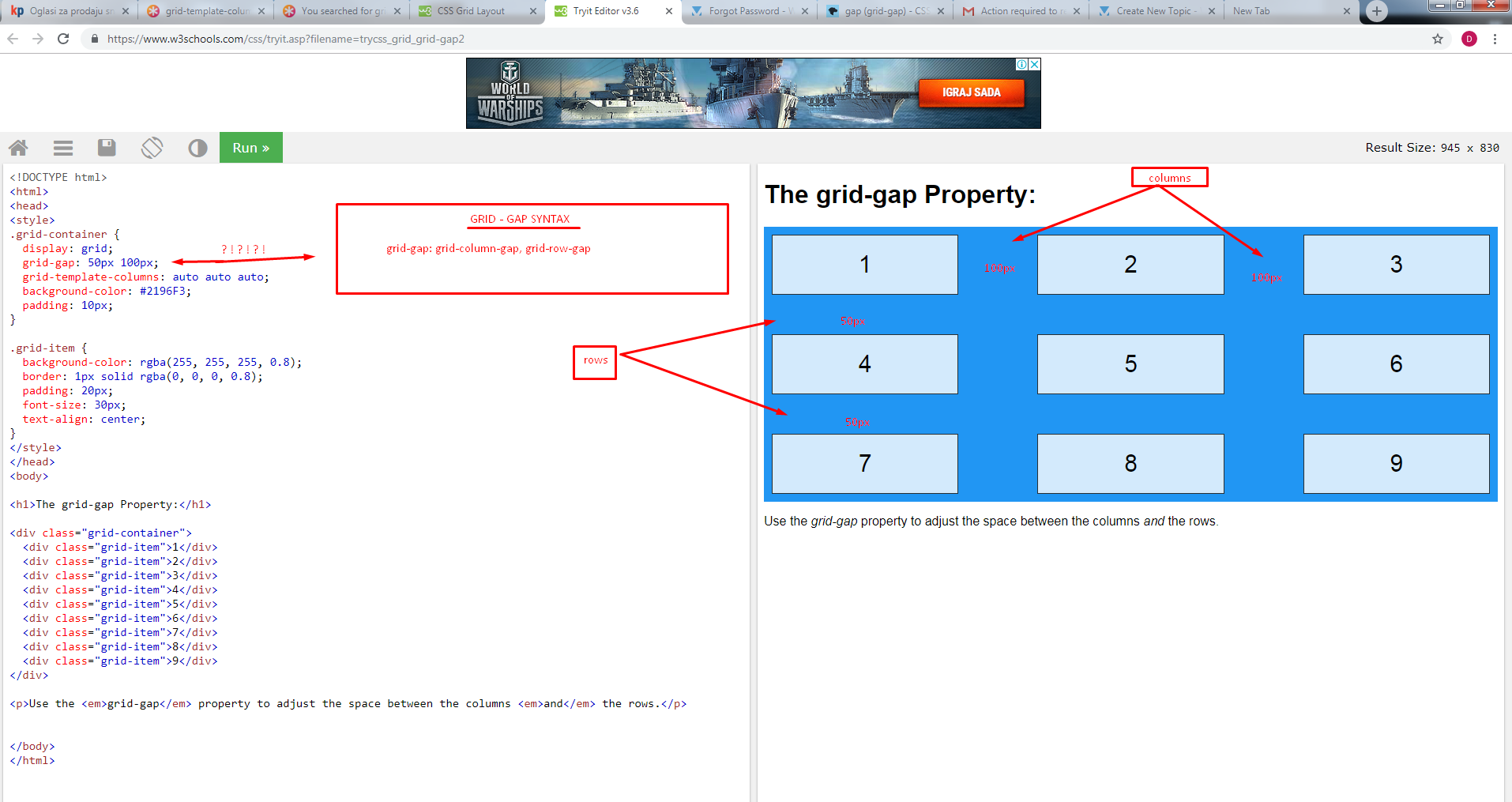
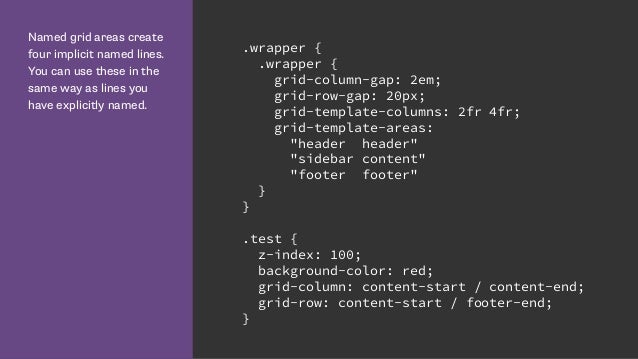
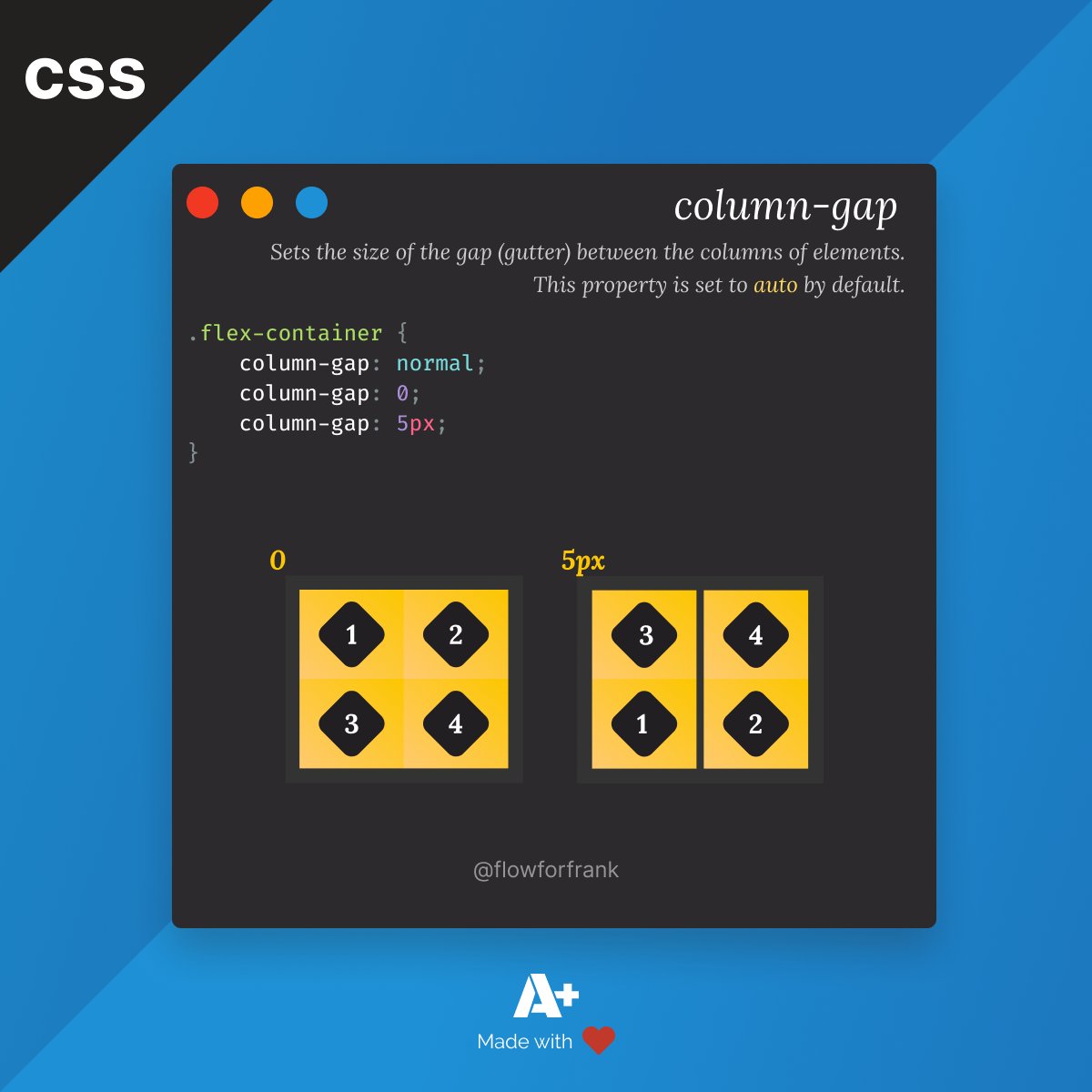
Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 yes Read about animatable Try itDefinition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yes
Incoming Term: column gap can i use, what is column spacing, the column gap property specifies the gap between the rule of columns,
No comments: